이전 포스팅에서는
기본 페이지를 만들었습니다.
이번 포스팅에서는
원하는 내용을 수정 후 push 하여 내용이 변경되는지 확인해보겠습니다.
코드를 수정할 수 있도록
github repository에서 코드를 clone 합니다.
git clone https://github.com/GHGHGHKO/slate.git
Cloning into 'slate'...
remote: Enumerating objects: 83, done.
remote: Counting objects: 100% (83/83), done.
remote: Compressing objects: 100% (75/75), done.
Receiving objects: 98% (82/83)used 67 (delta 4), pack-reused 0
Receiving objects: 100% (83/83), 250.62 KiB | 11.93 MiB/s, done.
Resolving deltas: 100% (5/5), done.
원하는 IDE로 코드를 오픈합니다.
index.html.md 파일을 찾은 후
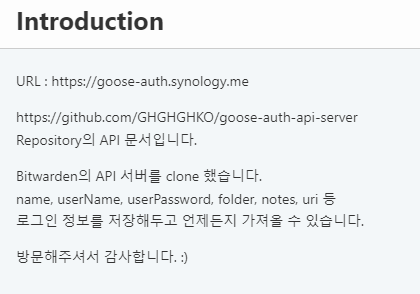
내용을 원하는대로 수정합니다.
이 글에서는
사진과 같이 수정하였습니다.

내용을 수정한 후 origin main으로 push 합니다.

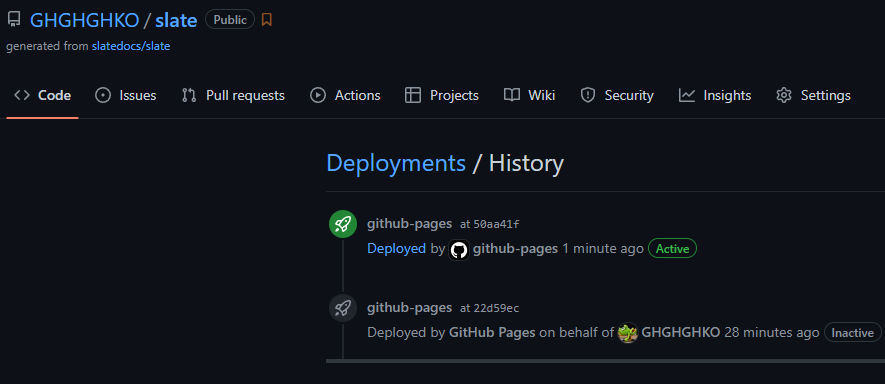
push가 완료되었고
다시 build와 deploy를 진행하고 있습니다.
deploy가 완료되면 github pages에도 변경된 것을 확인 할 수 있습니다.


수정한 대로 내용이 잘 수정되었습니다!
이렇게 원하는 내용을 수정 한 후 원하는대로 커스터마이징을 할 수 있습니다.
참고자료
'docs' 카테고리의 다른 글
| slate docs로 API 문서 만들기 (1) - 기본 페이지 만들기 (0) | 2023.03.01 |
|---|